Frontend editing plugins move the page building process from the WordPress interface to the website itself. While viewing your site, you can drag & drop elements, style them and add your content, which results in a more visual and intuitive experience, with no coding skills required. Here are three of the most popular frontend page builders that make page building a breeze: Visual Composer, Beaver Builder and Live Composer.
Visual Composer
Highlighted Features
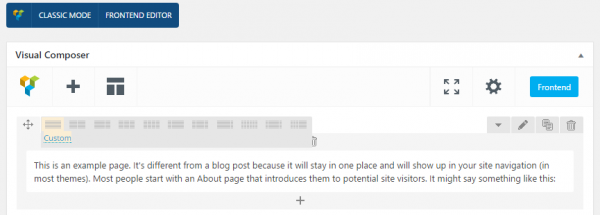
1. Backend/Frontend Editor – Once you access the page or post editor within WordPress you will see two new buttons. One allows you to customize pages using the backend editor and the other to switch to the frontend editor.
There are over 40 elements you can choose from, that can be styled through the Design section or with your own CSS code. When you switch through the backend and frontend editor, don’t forget to save the changes; otherwise, they will be lost.

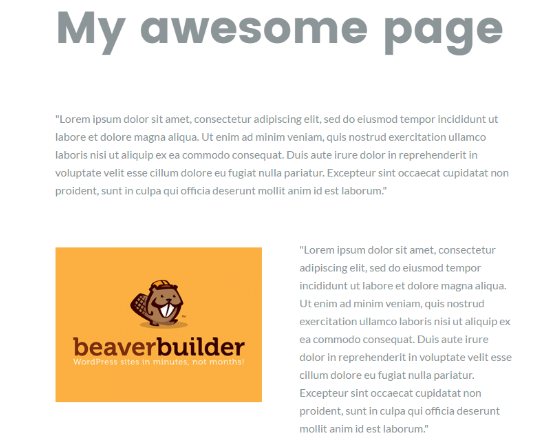
2. Rows and Columns – Visual Composer confers a lot of flexibility to your page. The page layout can be divided into rows and columns, essential structures that allow you to easily place different elements side by side. There are a few presets available for the column layouts such as 2/3 + 1/3, 1/4 + 1/2 + 1/4, 5/6 + 1/6, 1/2 + 1/2. Each element that is inserted can be stylized. You can change the overall style of an entire row at once or tweak each cell, one by one.

3. Grid Builder – Grids are also useful elements for building beautiful page structures. Choose between Post Grids, Media Grids, Post Masonry Grids and Masonry Media Grids. These elements will allow you to include images or posts within a grid that will offer a professional look to your pages. You can add images from your Media Gallery or include your posts in the grid.

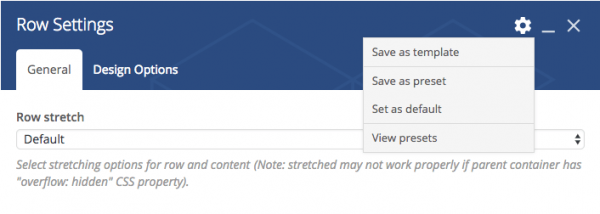
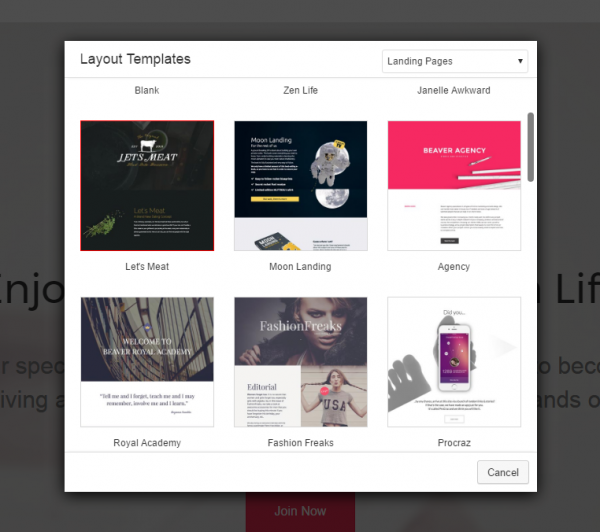
4. Templates – When you start building a page, there are numerous templates available that help speed up your work. Until you get more comfortable with the plugin, it is a good idea to play with the predefined elements. Furthermore, the structure of a newly created page can be saved as a template, in case you will need to use the same layout again.

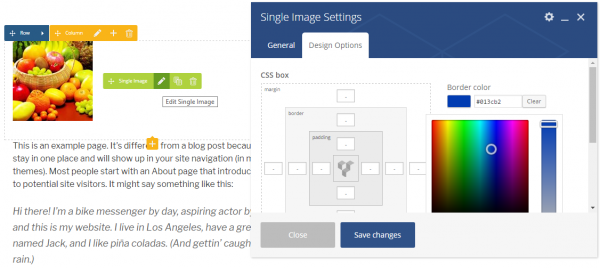
5. Design Settings – The plugin offers a variety of elements and each one can be styled in its own way. The pages can be uniquely customized and the margins, paddings, borders and background can be defined in the Design options tab. For a more attractive visual effect, insert CSS animations or set background colors for each element to your liking.

6. Add-ons – Visual Composer is an extendable plugin that uses add-ons to offer extra functionalities. To give you a few examples, Templatera is an add-on that allows template management based on user roles and page/post types. The Private Box add-on shows or hides content based on users’ roles. The CSS Animator add-on offers over 40 animation for your elements. And the list goes on.
Usability
Visual Composer has a friendly interface that can be easily used by beginners and non-technical people. Everything is straightforward, from adding elements on the page to customizing them in advanced ways. The page builder comes with a wide variety of useful features that you can simply drag and drop on the page to create stunning designs. All of the elements are displayed in one place, but highlighted differently so you can easily understand what their purpose is.
If you are used to the classic text editor from your WordPress pages and posts, you can start using Visual Composer through their backend component. For a live preview of your content at all points, go with the frontend component. For a good user experience of your end users, Visual Composer allows you to switch through multiple devices and see how your content looks. This way, you can make sure that your website is responsive and fits well on mobile devices.
Beaver Builder
Highlighted features
1. Custom Templates – In terms of templates, Beaver Builder offers high quality designs. Among the templates you will find layouts for creating services, portfolio, FAQ pages and many others.
In case you already have your own templates created, they can be imported via the Tools → Import section of the WordPress dashboard. If you choose to create a new layout and use it afterwards, just export it and apply it to other pages as well. Because you can copy and combine multiple elements from one template to another, you will easily create awesome designs.

2. Column Properties – Beaver Builder comes with a live drag and drop interface which offers you the possibility to see the changes while you add the elements. You can choose the number of columns you will build the page on before starting to add any field. A single row can be divided into multiple columns and each column can be filled with as many components as you need.
Furthermore, the columns are customizable like any other element. With a simple click on the module, you can style it to perfectly fit into your page. The layout can be composed of main columns, child columns and multiple layers which you can combine as you find it suitable.

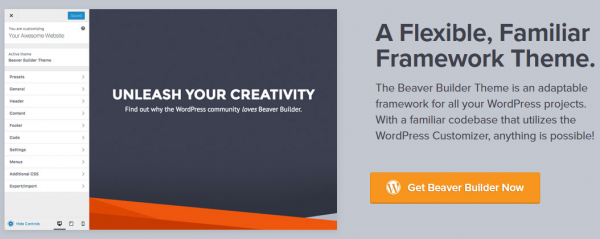
3. Beaver Builder Theme – Besides building pages and editing content you can get the Beaver Builder Theme and apply it to your entire site. Use the theme to customize the look of your website, then personalize each page individually through the Page Builder plugin. There are a handful of options to choose from in order to further customize your website, from presets and layouts to changing the background for the entire website, headings, body or other components to tweak the content in a fascinating way.

4. Tools – If you have technical skills and want to create your own CSS or JavaScript code to tune the page’s design or functionalities, just click the Tools tab on the top menu and insert a CSS or JavaScript layout. Unleash your creativity and build stunning content to share it with your website visitors.
Usability
Beaver Builder makes the experience of building pages more entertaining. Since you can see what is happening on the page as you make changes, there is no need to switch to the WordPress editor.
You can move things around on the page until you find the perfect fit and change the content with ease. The elements are fully customizable, this being a very important aspect for any page builder that wants to offer to any user the possibility to create wonderful sites, whether the users have technical experience or not.
Live Composer
Highlighted features
1. Frontend Editor – Live Composer will help you create amazing pages with ease. All the changes can be seen in real time on the frontend editor, without having to go back and forth to the admin panel. With simple drag and drop functionality, every module can be placed to perfectly fit into your page.

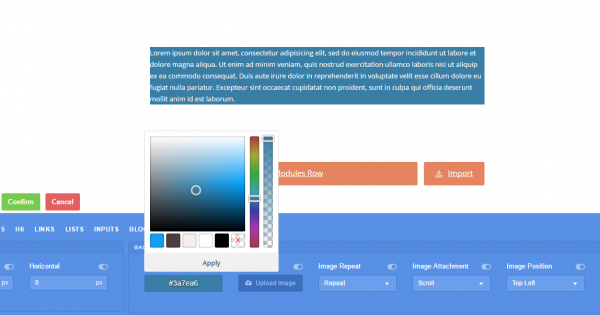
2. Modules – With over 30 modules, you can bring interesting functionalities to your site. Once you add the elements, create beautiful styles with the help of the Styling section. Live Composer offers powerful design functionalities which will give an attractive look to the page. Some of the properties that can be styled are paddings, background colors, text color and many others. You’ll find any element you need to create an awesome site, blog or testimonial section.

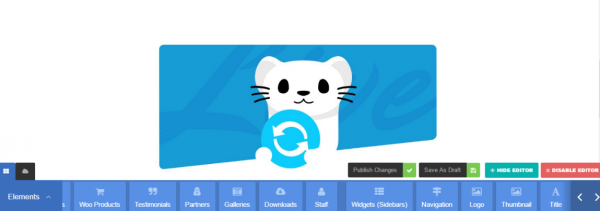
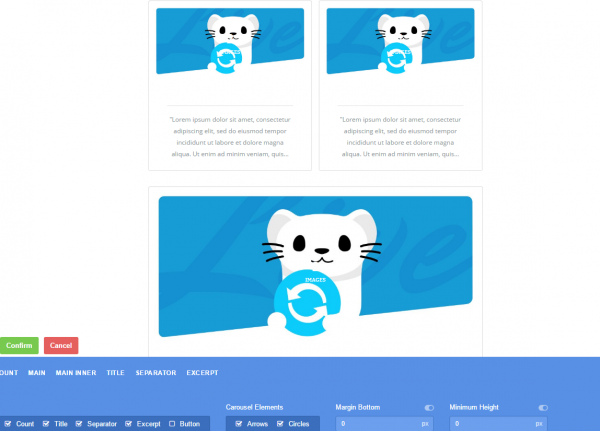
3. Galleries – Galleries will help you share nicely structured information with your website visitors. Insert the Galleries module from the bottom menu and start adding images or your WordPress posts. Find the most suitable way to place elements and you will offer a professional visual effect to the page. Choose from numerous styling effects like row separators, color, animations and also take a look at how the page appears on other devices.

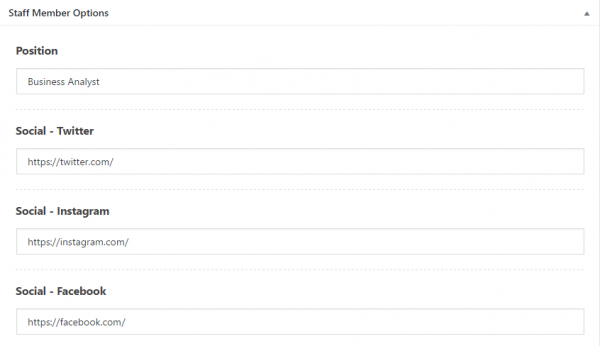
4. Staff Module – Let your visitors meet your team! If you want to share information about the members of your team, this can be a great approach. The information can be managed in WordPress → Staff. Just complete the fields with the necessary details like the team member’s position, the URL of their social accounts and a short description.

5. Shortcode Module – Live Composer allows you to insert any shortcode into your pages. This means that any plugin that works with shortcodes is supported by Live Composer.
For example, if you are using a plugin to build forms and you collect information from your visitors, Live Composer offers a feature that allows you to easily receive information from the people who visit your site. Publish the form at the location you need, by simply adding the Shortcode module where the form should be displayed and that’s it.
Usability
Live Composer offers a wide list of modules that you can choose from to efficiently build pages or sites. The elements are always displayed at the bottom of the page so you can always drag and drop the element you need. It is very intuitive and easy to use. The large variety of styling options is very accessible and will surely help you to create a catchy design.
Conclusions
While we analyze these 3 wonderful plugins, we can notice the variety in terms of features, complexity and functionalities.
Visual Composer offers a large collection of modules and a very complex interface. You can switch between frontend and backend components anytime to work in different environments. To extend its functionality even more, you can get a highly functional diversity of add-ons.
Beaver Builder gives you the chance to develop a simple WordPress page within minutes and with little effort. The Row Layout properties that allow you to select from the beginning how many columns a row will have, is very handy because there is no need to personalize the placement of the elements afterwards.
Live Composer is a very ingenious site builder. The accessibility of the modules placed at the bottom of the page is so practical. You don’t have to open a menu to have access to the elements, they can be selected right away.
Whether you decide to go with Visual Composer, Beaver Builder or Live Composer, you will enjoy building your website and the result will definitely be astounding. As a conclusion, Visual Composer comes with more complex functionality, while Beaver Builder and Live Composer are practical through their simplicity.
Admin
Latest posts by Admin (see all)
- CaptainForm deprecation - April 7, 2023
- Survey: How Has The New Reality Impacted You? - June 29, 2020
- The WordCamp Europe Berlin Memories - July 10, 2019

Nice page builders, however SiteOrigin works best for me.
How is Divi builder not included?
Divi offers a lot of great features, but we analyzed 3 plugins for now. There will be more articles like this coming up.
Great to know that you’re making more detailed page builders reviews! WP users needs to know their money’s worth and your article really helps. Suggesting Page Builder Sandwich in your next review
SiteOrigin wins my vote. Amazing page builder.
Surprised that Elementor is not included in this list. It is probably the best WordPress page builder right now. I tried with Base theme after reading about it here (https://www.wpblog.com/drag-drop-elementor-page-builder-for-wordpress/) and I was really impressed. It worked perfectly with this theme and the results were perfect in terms of design and security,
I have been using Page Builder from SiteOrigin for several years now. Clients like it because they can easily change or create new pages, making them look as if a professional developer did the work.
It’s amazing how quickly they pick up on it. Set-up the grid to give the page the structure they want, add the necessary widgets to display the content and publish. More or less, that’s about it.
these types of themes has lots of functionality and it makes it difficult to design a professional looking web page.
Word pressing and browsing is never easy it takes a lot effort and time to work this all out and then articles like this are always quiet helpful.