If you’re just starting to build your forms with CaptainForm, seeing all of the different fields you can add might be a little overwhelming. Should you add a radio buttons field or a checkbox? Should you just use a Likert scale instead of multiple-choice field? Should you scratch everything and add a big open-ended question? (We strongly advise against the last one.)
Don’t worry, fields are much easier to choose by first understanding how they work.
In this guide, I’ll show you how all choice fields work, how they are different from one another and when to use each of them based on the situation. I’Il use an example to best demonstrate how each field applies to certain situations you might encounter. Let’s get started.
Radio Buttons Fields
Radio buttons fields are the bread and butter of every form. You might know them better by their more suggestive name, single-choice fields. These fields are used when the user needs to select a single option out of a list of options.
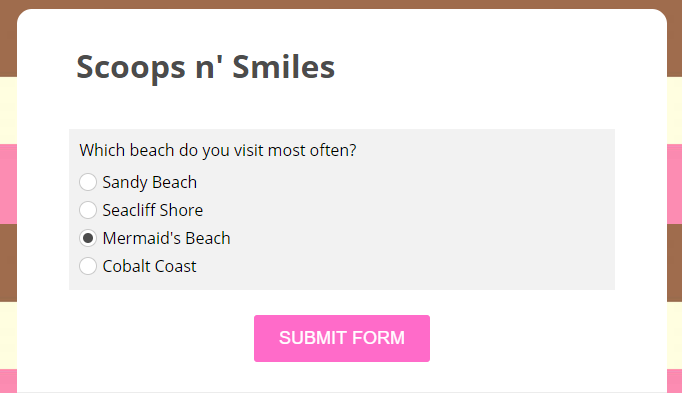
Let’s say you want to open a small ice cream shop near the beach to serve tourists this summer. You have a choice between a few good locations, but don’t know which one to pick to have the best foot traffic.
You decide to run a small survey asking the tourists which of the beaches they prefer to sunbathe in order to find out.

With radio buttons, the user can only select one choice. This means that the question should only be answered using individual choices that are clearly distinct in order to avoid “but this applies to me too” thought.
Bonus Tip You can also add the option for a different answer using the accept other values option in the editor. This will create a new box in which the user will type an answer which applies to him but is not found in the list.
Checkbox Fields
Also known as multiple-choice fields, these fields offer the possibility for choosing multiple answers out of a list. Use this option when you want users to have the ability to choose more than one option that might apply to them.
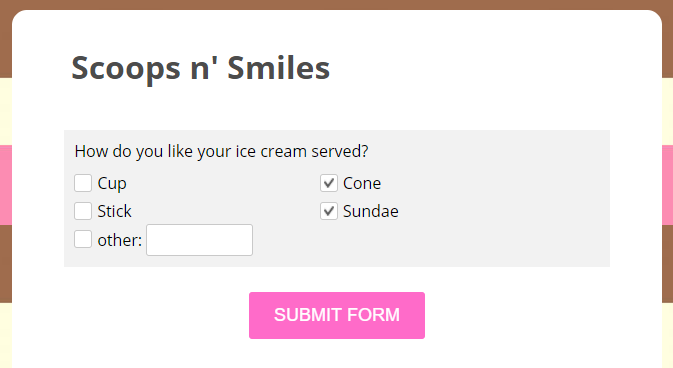
Now that you have your parlor set up, you want to buy stuff for serving the ice cream. But how do you choose how many of each to buy? You decide to ask the tourists again what is their favorite ice cream serving method to find out.

By using the checkbox field, your users can choose multiple options that apply to them.
Bonus Tip The multiple choice field is best for cases in which you have a small to medium list of options to choose from. If your list is large, then we recommend using the dropdown field.
Dropdown List Field
Another very popular field is the dropdown list field. Similar to radio buttons, the dropdown list limits the number of choices a user can make to one single choice. However, because the radio buttons show all of the available options directly on screen, it might get crowded if you have a large list of options. That’s where the dropdown list shines, as it offers the options listed in a pack.
Let’s see the dropdown in action continuing with your ice cream business.
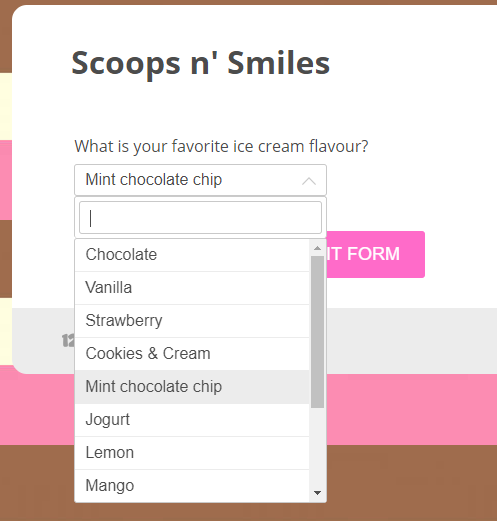
Since you have limited space to store all the ice cream, you want only the highest requested flavours to be available for the tourists. In order to find them, you decide that another question will do the trick.

By using the dropdown, you can list a large number of options that won’t eat up all the screen space, making the form cleaner.
Bonus Tip You can enable your list to be searchable by ticking the “Searchable” option. If you have cases such as a large database of names, letting the user type a few letters to find his option faster is the most optimal and time efficient choice.
Likert Scale
The last field I’m going to cover is the Likert scale. If you have ever completed a satisfaction survey until now, it is highly likely that you have already worked with this type of field. Likert scales are point scales used to allow individuals to express their level of agreement or satisfaction towards a particular statement. In short, users can choose how much they like or dislike something you ask their opinion of.
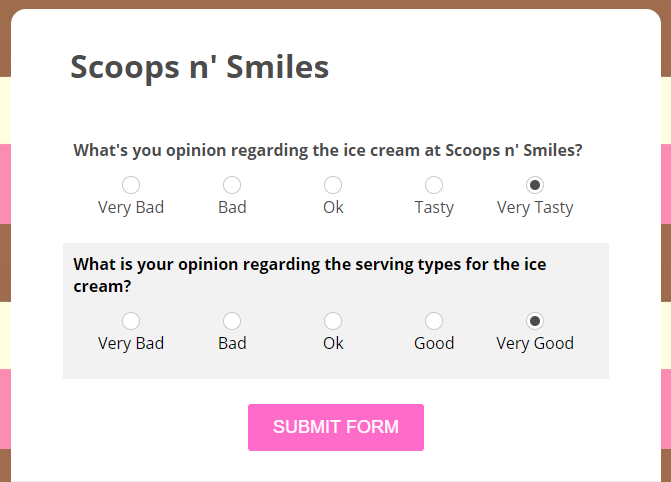
Bringing it back to your now famous ice cream shop. After setting up shop, buying cones and stocking up on mint chocolate ice cream, you are pretty satisfied with your work, but would like to see if your customers are too. Seeing that CaptainForm also offers a Likert scale field, you decide to use it to see how much do customers enjoy your icy product.

Bonus Tip Customize the options on the grading scale in any way that makes the most sense for your specific scenario.
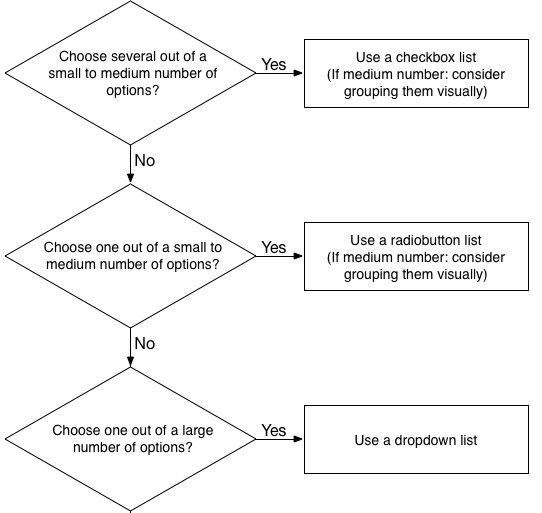
Overview
So now you know how radio buttons, checkboxes, dropdown lists and Likert scales work. As a short overview, take a look at this diagram to help you choose what choice field to use when faced with the decision. (courtesy of appway)
Should the user….

If you are still unclear of what each field does, please don’t hesitate to contact our Support Team and they will help you make the right choice for your situation.
Thank you for reading this guide, I hope it will help you in your future form building here at CaptainForm.
What ice cream flavour do you enjoy the most? I’d love your answer in the comment section below.
Admin
Latest posts by Admin (see all)
- CaptainForm deprecation - April 7, 2023
- Survey: How Has The New Reality Impacted You? - June 29, 2020
- The WordCamp Europe Berlin Memories - July 10, 2019

Thank you for the article, It was very helpful.
Looking forward to seeing more posts like this from you guys!