How can you encourage your website visitors to leave you a message? A contact form plays a very important role when you’re trying to convert visitors into customers. It can help you seal the deal. There are ways you can revamp your WordPress contact form but in this article we will take a look at how you can get creative with a WordPress contact form.
First and foremost, you will need a WordPress contact form plugin. Now let’s get creative!
After you’ve installed CaptainForm, you can click on New Form and choose the type of form you want to create. In this case, a contact form. Use the template and start playing.
The Layout
If you want to give your form a creative boost, think about proper positioning. The Form Layout panel (at the page top) allows you to specify your form’s width and change it by simply dragging the bar for Form Width to the size you want. Go ahead and choose whether you want it displayed in one or two columns, label and instructions placement and form encoding.
The Headline
Ask people to contact you or your company. You can use the common Contact us or different phrasing like How to reach us, Get in touch… there are many possibilities. You just have to figure out what works best for you. Whether it’s a professional, more casual, friendly or fun approach, not only the headline but in fact every single detail of the contact form should suit the tone of your brand.
CaptainForm allows you to effortlessly customize your headline by inserting an image, adding your logo, choosing fonts, colors and more.
Basic Fields
Ask only relevant information. Name, Email and Message are the minimum and these are enough for many companies while others also ask for a phone number, website or other details. If you’re interested more in getting in touch with potential collaborators then you can even add relevant fields like Project info or Budget. This brings us to the next category:
Advanced Fields
Since we were talking about a Budget field, let’s see how you can add that to your contact form. From the Advanced fields placed on the left side of your page, simply click on Price or drag and drop it on your form. You’ll be able to customize the label, select the currency that you want to use or choose to show certain instructions on click.
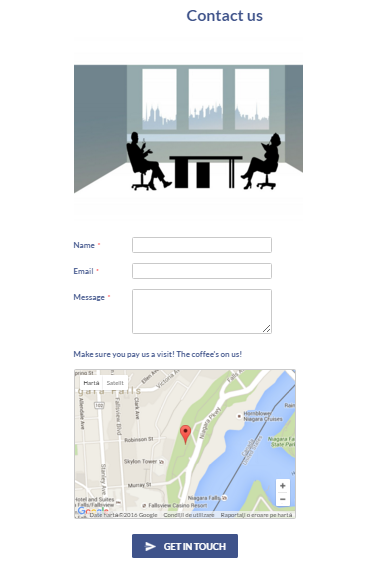
What other types of fields are suited for a contact form? You can add a File Upload on your WP contact form if you want your visitors to upload files using your contact form. Use HTML block for inserting customized text sections, images and tables. Integrate Google Maps with your form to provide details concerning your location and increase credibility. Choose a static or an interactive map. CaptainForm allows you to type the location coordinates in the customization lightbox by pressing the Customize Map link. You can also set the map width, height and zoom. To view changes, click on the Update Map Preview button.
Here’s our example:
Styling and innovation
Get creative by adding catchy images, colors and fonts that compliment your website. Go to Settings/ Themes to add your logo and choose the Background &Form Frame. By clicking the Text tab you’ll be able to determine the text color for your form but also the color of the field instructions, font family and font size. Choose them wisely.
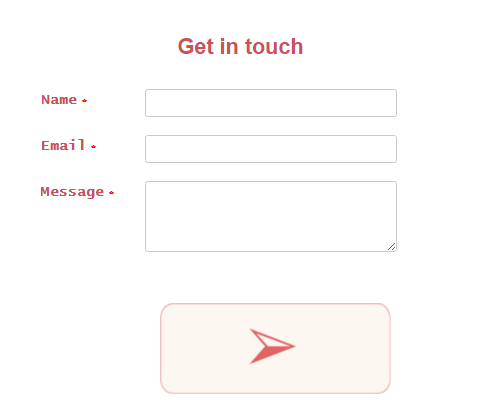
Out of the box Submit button
With CaptainForm you can handily create an eye-catching Submit button. The Form Editor allows you to choose the text and position of the Submit button and from Settings/ Themes you’ll be able to select the color, that is if you don’t want to go for a No-Style Button. Moreover, you can opt for adding a URL Image Button or select the Local Image Button option and upload your own preferred image like we did here:
What do you think about these tips? Do you have examples of creative contact forms you’d like to share with us?
Admin
Latest posts by Admin (see all)
- CaptainForm deprecation - April 7, 2023
- Survey: How Has The New Reality Impacted You? - June 29, 2020
- The WordCamp Europe Berlin Memories - July 10, 2019


How do I change the color of the text ?
Regular User
The color of the text can be changed from Settings→ Themes→ Text . Here you can change the Text Color, choose Font Family , Font Size and Label Info Color. If you have other questions or you need a demo, don’t hesitate to contact us through email (support@captainform.com) or live chat.
Hello! I’m regular user and i made duplicate from defolt theme then try change any parameter in Settings/Theme but get this message
Request-URI Too Long
The requested URL’s length exceeds the capacity limit for this server.
Hi Roman!
We are sorry that you are experiencing difficulties, can you please email us at support@captainform.com with your Support Key and a couple screenshots or any additional details you may have?
Our Tech Support will be more than happy to assist.
Kind regards,
The CaptainForm Team